
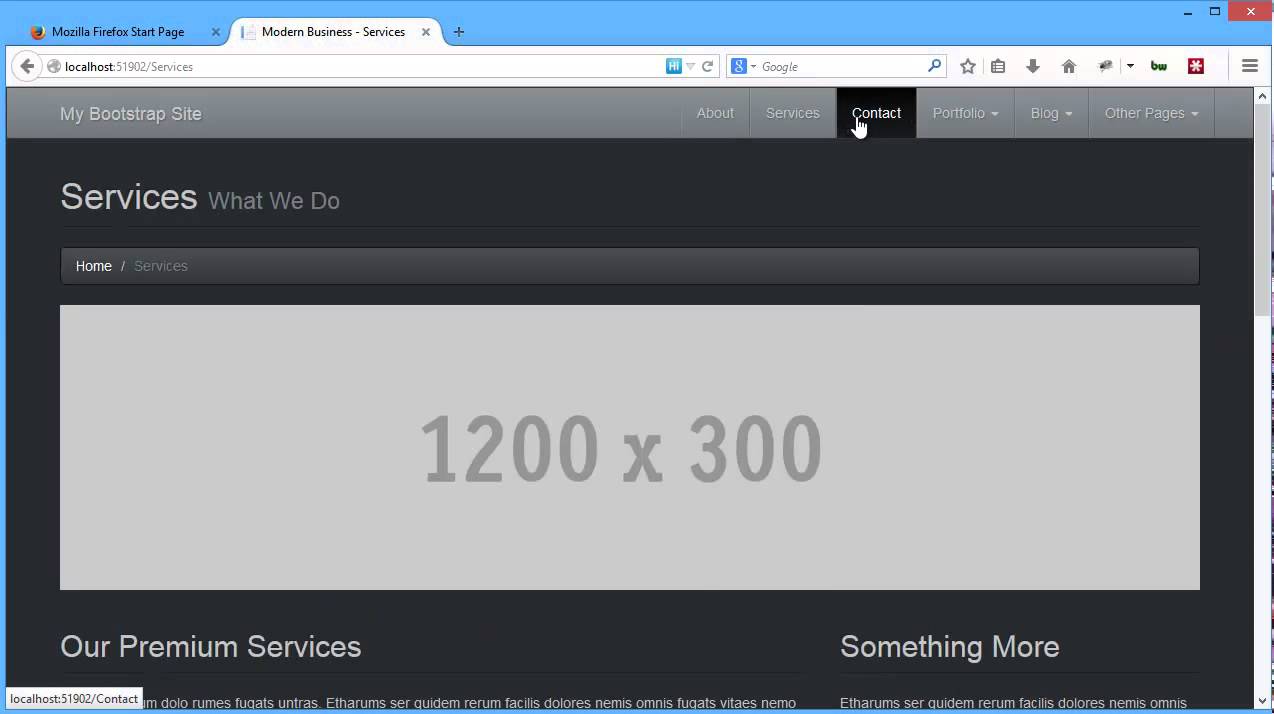
It is composed of a top nav bar, a carousel, an alert and a grid using panels, followed by a pagination component. Figure 1 below illustrates the landing page of this website.įigure 1: The landing page of our demo website, built using sample snippets found in the official Bootstrap 3 documentation. To this end, we will be utilizing a small, single-page, demo website built using sample snippets provided by the official Bootstrap 3 documentation. With these changes in mind, this article hopes to serve as a (non-exhaustive) step-by-step guide for migrating an existing Bootstrap 3 website to Bootstrap 4. (Note: A complete list of changes can be found here: ) Migrating to Bootstrap v4 Class name changes for the nav bar, carousel, dropdown and pagination.Favoring root em (rem) over pixels (px) as the preferred typographic measurement.



In the last edition of DNC Magazine, we took a more detailed look into the newest Bootstrap release - Bootstrap 4 Alpha - and discussed what the project has to offer. Bootstrap has become the world’s favorite framework for building responsive web UI.


 0 kommentar(er)
0 kommentar(er)
